Mi sono sempre chiesto come poteva lavorare bene uno sviluppatore web usando Safari, il browser nativo del Mac.
Sicuramente offre delle funzioni interessanti, soprattutto con la nuova versione per El Capitan, ma mentre Firefox o Chrome offrono innumerevoli componenti aggiuntivi per il debug della pagina ( mostrare quindi il codice per alcune porzioni di testo, modificare i css online per testare nuovi layouts, ecc…), Safari non mi offriva queste possibilità, costringendomi continuamente ad usare altri browser in fase di sviluppo.
Ma ecco la soluzione, semplice direi!
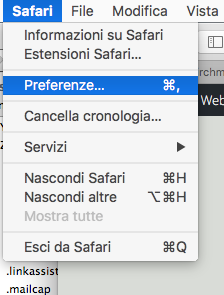
Nel menù di Safari vai su Preferenze e scegli il sottomenu Avanzate
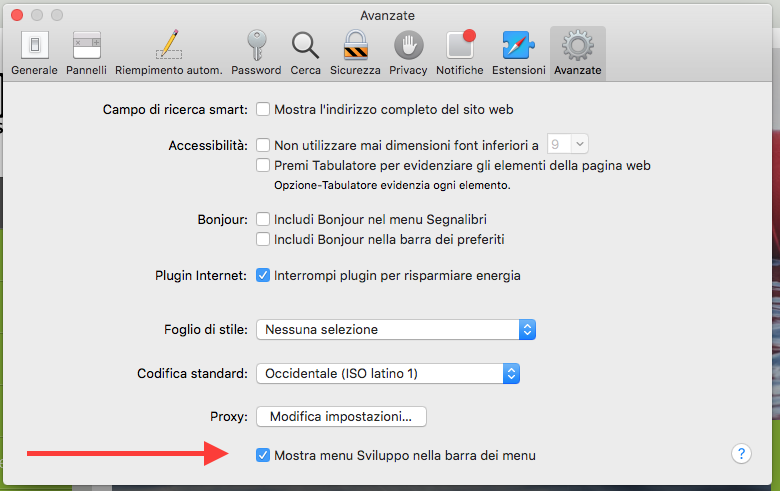
Nel sottomenu Avanzate, attiva il “Mostra menù Sviluppo nella barra dei Menù”
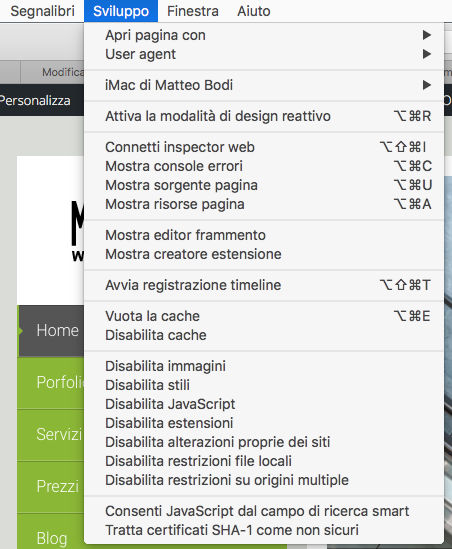
Ora nel menu in alto comparirà la sezione sviluppo con tutti gli strumenti più desiderati da uno sviluppatore web!
E dopo questo semplice suggerimento, buon lavoro con il vostro nuovo Safari for web designers!